こんにちはみっくです。
今回はワードプレスのサイトアイコンについてのお話です。

みっく
ぜひサイトアイコンは設定しておきましょう!
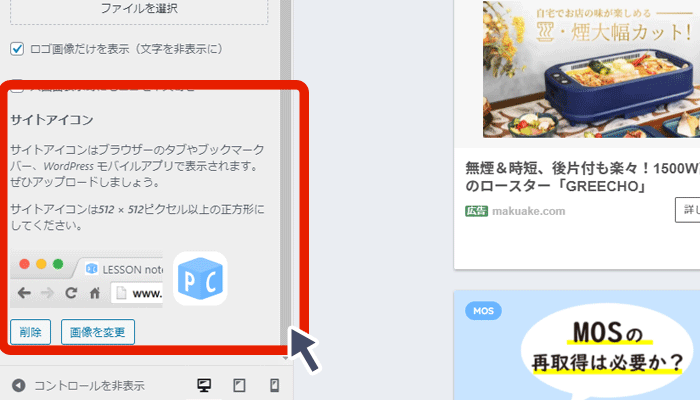
サイトアイコンとは、ブラウザーのタブやブックマークなどで表示されるアイコンです。
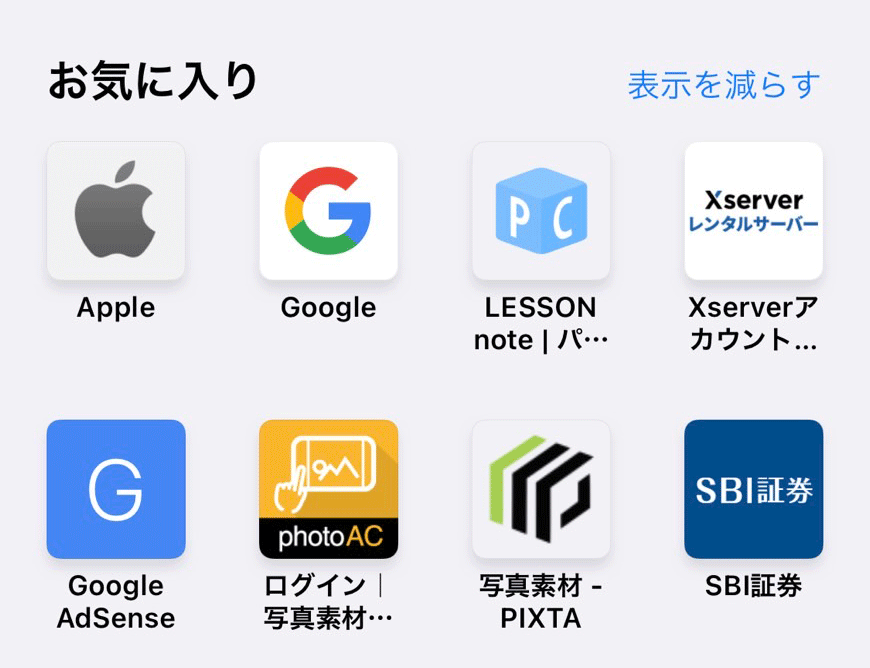
スマホのホーム画面にアプリのアイコンが並んでいると思いますが、そのWEBサイト版と思って頂いて大丈夫です。


さっぴー
以前はファビコンと言っていたような・・・

みっく
詳しいですねっ!以前はファビコンとかアップルタッチアイコンとか言っていたものです。
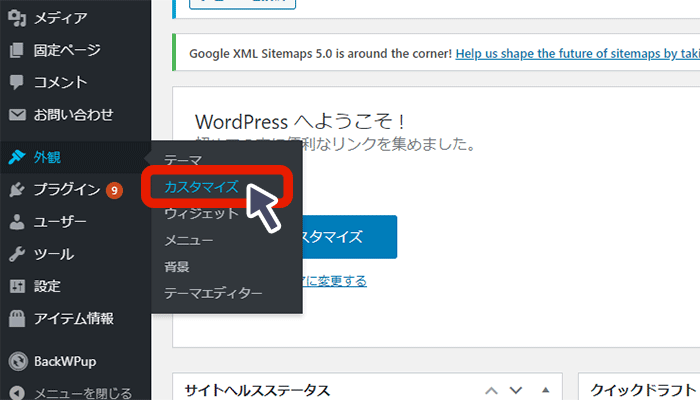
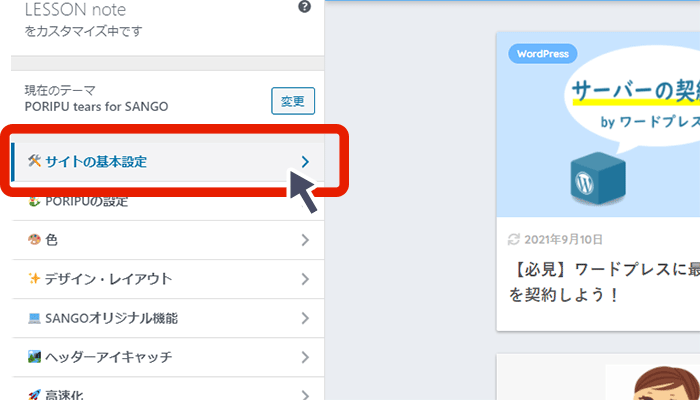
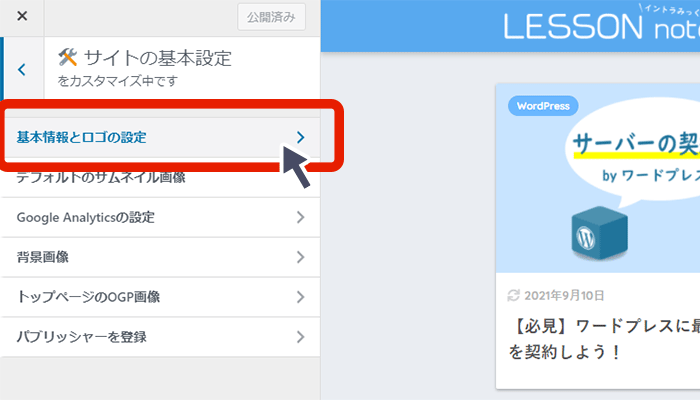
一般的なサイトアイコン設定の流れは以下のようになります。




一度見て気に入ったWEBサイトは、お気に入りに入れて再度見ている方も多いと思います。
その時サイトアイコンを設定してあると、スマホやタブレットの場合アプリのようなオシャレな雰囲気でWEBサイトがボタンになります。
PCでもタイトルの横に小さく表示されますので、どのWEBサイトなのか一目瞭然です。
つまりユーザーが使いやすくなるという事です。

みっぴー
かわいいアイコンだと、また見たくなっちゃいますね♪
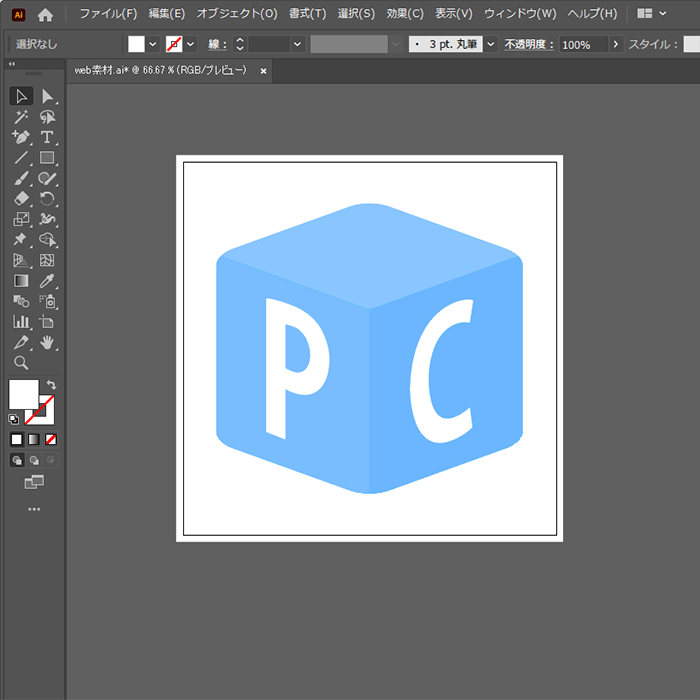
一般的にはサイトアイコンはイラストレーターやフォトショップで作成します。
ファビコンのサイズは横512px 縦512pxで作成します。


みっく
専門家にロゴを依頼する場合は、同時に依頼してもいいと思います!
 ワードプレスのWEBサイトのロゴを検討しよう!
ワードプレスのWEBサイトのロゴを検討しよう!
ワードプレスのWEBサイトにはぜひサイトアイコンを設定しましょう。
サイトアイコンがあると、サイトを見てくれたユーザーが使いやすくなります。
サイトアイコンは一般的にはイラストレーターやフォトショップで作成します。
専門家にロゴを依頼する場合は、サイトアイコンも同時に依頼するのもいいと思います。

みっく
ぜひかっこいいサイトアイコンを設定して下さい♪