こんにちはみっくです。
今回は約1分でわかるHTMLについてのお話です。

このHTMLとはホームページを構成する言語です。

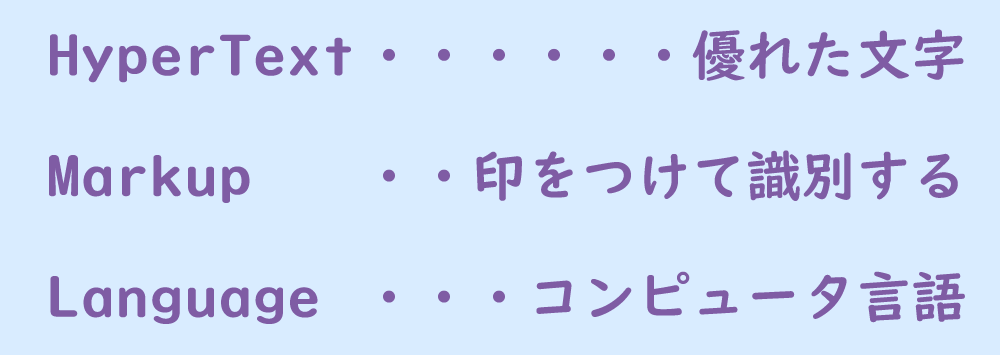
HTMLとはHyperText Markup Language(ハイパーテキスト マークアップランゲージ)の頭文字を取ったものです。
インターネット上で公開されてるWEBサイトのほとんどは、このHTMLで作られています。
ざっくりと意味を確認してみます。

これらを合わせると・・・

「印をつけて識別できる優れたコンピュータ言語」です。
(※この表現は一般の方にわかりやすく崩していますので、実際のニュアンスは多少異なるかと思います。)
このWEBサイトもそうですが、見出しがあったり、目次があったり、別のページへのリンクがあったりしています。
そういう構造を識別できるように言語で印をつけて、表現できる。
これがHTMLの仕組みです。

ズバリ「HTMLでは構造文を作る」という事になりますね。

HTMLって難しそうって思ったけど、そんなイメージだと少し理解しやすそうですね!!

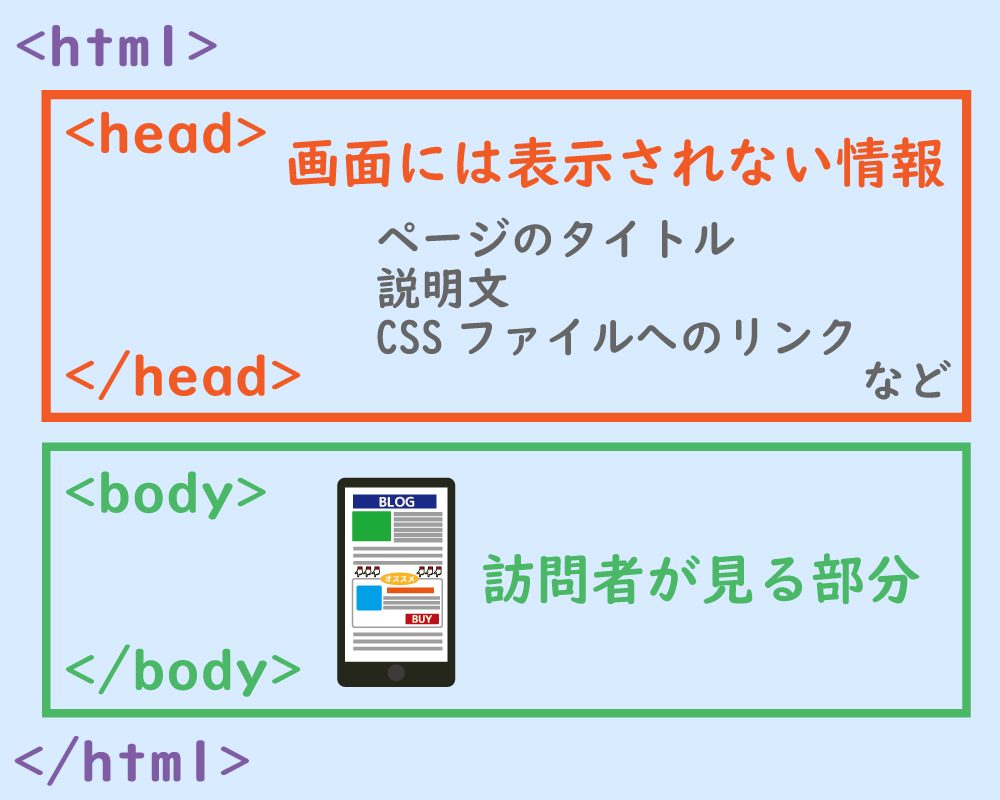
HTMLはタグというもので構成されており、大きくheadタグとbodyタグで構成されています。


実際にHTMLの記述とブラウザでの表示例を確認してみましょう♪
HTML
<head>
<title>パソコンの疑問をズバっと解決します!!</title>
</head>
<body>
<p>ここに本文が入ります。</p>
</body>ブラウザでの表示例
ここに本文が入ります。

bodyタグの内容だけが表示されていますね!
また タグの基本構造はペアの形になります。

今回使ったタグをさらに詳しく知りたい方は、以下の記事も参考にしてみてください♪

もっと詳しく知りたくなりました!!!
 headタグの使い方を覚える!【1分でわかるHTML編】
headタグの使い方を覚える!【1分でわかるHTML編】
 bodyタグの使い方を覚える!【1分でわかるHTML編】
bodyタグの使い方を覚える!【1分でわかるHTML編】
 titleタグの使い方を覚える!【1分でわかるHTML編】
titleタグの使い方を覚える!【1分でわかるHTML編】
 pタグの使い方を覚える!【1分でわかるHTML編】
pタグの使い方を覚える!【1分でわかるHTML編】
HTMLとはHyperText Markup Language(ハイパーテキスト マークアップランゲージ)の頭文字を取ったものです。
簡単に言うと「印をつけて識別できる優れたコンピュータ言語」です。
目的は「HTMLでは構造文を作る」という事です。
HTMLはタグというもので構成されており、基本構造はペアの形です。
HTMLは大きくheadタグとbodyタグで構成されており、その中にもさらにタグが入ります。

HTMLに興味がある方はぜひ覚えてみてください♪
以下の記事も参考にお願いします!
 【必見】現役PCインストラクターが教えるHTMLの覚え方
【必見】現役PCインストラクターが教えるHTMLの覚え方